ブログの表示が変だった話

日本語ページがおかしい
明けましておめでとうございます。
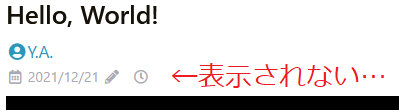
ブログ開設後少し経ってから気付いたのですが、サムネのように日本語ページの一部がおかしいことになっていました。
ローカルでのテストでは問題なく表示されていたので気付くのに遅れたのと、ブログの機能的に大きな問題はなかった(あと原因がわからなかった)のでしばらく放置していましたが、解決したので記事を書いてみることにしました。
使用テーマの話とか
そもそもこのブログはHugoのLoveitというテーマを使用しています。デフォルトのデザインがいい感じだったのとサイト内検索等の機能の実装が容易なところに惹かれました。
またHugo自体がマルチリンガルモードといった感じでサイトの多言語対応をしており、このブログのような日英対応なんかも簡単に行えます。 この多言語対応機能の一つに"Stringトランスレーションというものがあり、サイトのレイアウト用HTML等で使われるString型変数が参照する文字列を、言語ごとに設定することができます。
例えばLoveItの404用HTMLでは、
|
|
といった感じでpageNotFoundTextという変数を呼び出しています。
そして実際に表示される画面では
-日本語404ページ

-英語404ページ

といったように言語ごとに表示される文字列を変えることができます。(ちなみに顔文字がランダムに表示されるのもLoveItのデフォルト設定です。(^_^)bは煽られているようで腹が立ったのでそのうち消します。)
ここでの参照値はテーマ内のi18nというフォルダに格納された各言語用のTOMLファイルで設定されており、例えばLoveItの英語用設定ファイルだと
|
|
となっています。ここでの設定が上にある画像の通り404ページに反映されていることがわかります。
今回の原因
回りくどい感じになってしまいましたが、結論から言うとLoveItにはデフォルトで日本語用設定ファイルがないことが原因でした。なので同ディレクトリにja.tomlを作って解決です。
とはいきませんでした。というのもサイト作成中の私は意外にも気が利いたようで、ja.tomlをすでに作っていたのでした。では何が問題だったのかというと、その作成箇所でした。
Hugoではテーマを適応する際、/themes下に利用したいテーマを設置します。もちろんzipでダウンロードしたもの等を置いてもいいのですが、テーマの更新を簡単に適用できるよう公式や多くのテーマの導入ページではgit submoduleの利用が推奨されています。しかしgit submoduleはあくまで外部リポジトリのあるコミット地点を参照しているだけです。つまりテーマ内のi18nフォルダにいくら新たな言語設定ファイルを作成しようとも、サイトの更新をコミットした際その変更が反映されることはないのです。
というわけで/themes/LoveIt/i18n/ja.tomlはGitHubにプッシュされておらず、前述したStringトランスレーションを利用している一部の表記(サムネでのワードカウント等)はサイト上で空白となってしまいました。ローカルだと問題なく表示されていたのはこのためです。
解決方法
最初に考えたのが、submoduleでなくcloneでテーマを引っ張ってくる方法です。そうすればテーマ内の変更を自身のリポジトリに反映でき、コンフリクトしない範囲でオリジンの更新にも対応できるはずです。それから、自身でフォークしたリポジトリをサブモジュールとしてを利用する方法もあります。これなら他のサイトを作成した際にも使えるのではないかと思いました。
ただ正直なところ現時点でそこまでサイトのレイアウト等を変える予定はなかったため、もっと簡単な方法がないかと調べたところ、テーマのサブディレクトリではなくルート直下に/i18nを作成すればいいということがわかりました。なのですでに作っていたja.tomlを新たに作成した/i18n以下に移動したところ、このページの冒頭にもあるように無事ワードカウント等が表示されました。
感想とか
GitやGitHubで管理する前提での話ですが、レイアウトをいじりたかったり先ほどの顔文字を消したかったりした場合はやはりテーマ自体を修正する必要があり、そういうことも考慮するとgit submoduleを使う必要はあんまりないのかなあと思いました。Hugoのクイックスタートはあくまでテーマを利用してすぐにサイトをデプロイしたい人向けだと思うので、既存テーマをいろいろ弄りたい人は、クローンしたりただダウンロードしてきたりして自身のHugoプロジェクトの一部としてしまうのがいいと思います。
一方で自身でテーマから作りたいという方は、個別にリポジトリを作成し、自身のサイト用リポジトリのサブモジュールとするのがいいと思います。他のサイトに流用できますし、公開して公式に登録されればたくさんの人に利用してもらえます。
今回は初めてまあまあしっかり記事を書いたので結構時間がかかってしまいました。Git周りについても学べてよかったです。